Cloduflare in collaborazione con Google ha da poco introdotto nel proprio CDN (settembre) delle funzionalità che consentono di misurare i tanto temuti 3 Core Web Vital in maniera molto più quantitativa e qualitativa di come si farebbe con una “banale” misurazione su GTmetrix.
Come?
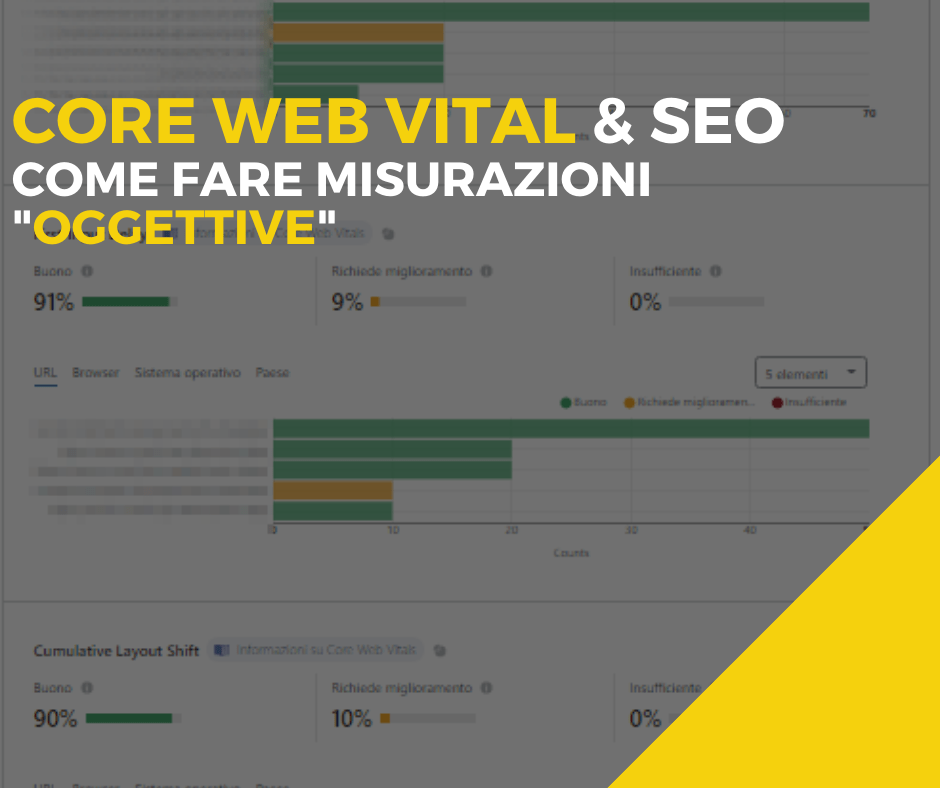
Semplice: Cloudflare va “testare” le tre metriche (LCP,FID,CLS) sulla base della REALE esperienza dell’utente.
E non si limita a farlo su Chrome, ma su qualsiasi Browser che passi attraverso al loro CDN.
Queste misurazioni sono effettuate su tutte le pagine del sito nel giro di 24hr.
Ovviamente per motivi di privacy (e non solo) le misurazioni estraggono i dati da una “coorte” campionata.
Oltre a riportare le pagine problematiche, c’è anche la possibilità di capire quali sono i browser che performano peggio sul proprio sito lato core web vital, la stessa segmentazione è possibile con il paese dalla quale l’utente si connette.
Ma queste non sono le uniche novità, infatti il CDN ha reso disponibile una nuova dashboard dentro la quale analizzare il caricamento del proprio sito basandosi sulla reale esperienza utente.
Purtroppo i dati rimangono disponibili per solo 24hr.
Per ulteriori info: https://blog.cloudflare.com/start-measuring-web-vitals-with-browser-insights/ (la funzione va abilitata).
Consulenza SEO
I Core Web Vital saranno una colonna portante della SEO dei prossimi anni, il fatto che Google voglia puntare su di essi fa comprendere come il futuro sarà sempre più User centric, ma d’altronde non serviva questo aggiornamento per accorgersene.
E tu, hai già verificato come gli utenti rispondono “rispondono” ai core web vital?
Il tuo sito non soddisfa i requisiti imposti da Google?, vorresti migliorare le tre metriche ma non sai da dove partire? prenota la tua prima consulenza SEO, e scopri come posso aiutarti, sono disponibile localmente a Brescia ma anche su tutto il territorio nazionale.